前言 最近在折腾博客的时候,总觉得页面切换时有些单调,缺少一些互动感。想到很多优秀的网站都会在用户进入时显示一些温馨的提示信息,既能增加用户体验,又能展现网站的个性化。于是就萌生了为自己的博客添加一个入场弹窗的想法。
经过一番思考和实践,最终实现了一个功能完整、体验优雅的入场弹窗系统。这个弹窗会在用户进入网站或跳转到新页面时,在右上角优雅地滑出,展示来自预设文本数组中的随机内容,既不会干扰主要内容的阅读,又能给用户带来惊喜感。
💡 为什么选择右上角?
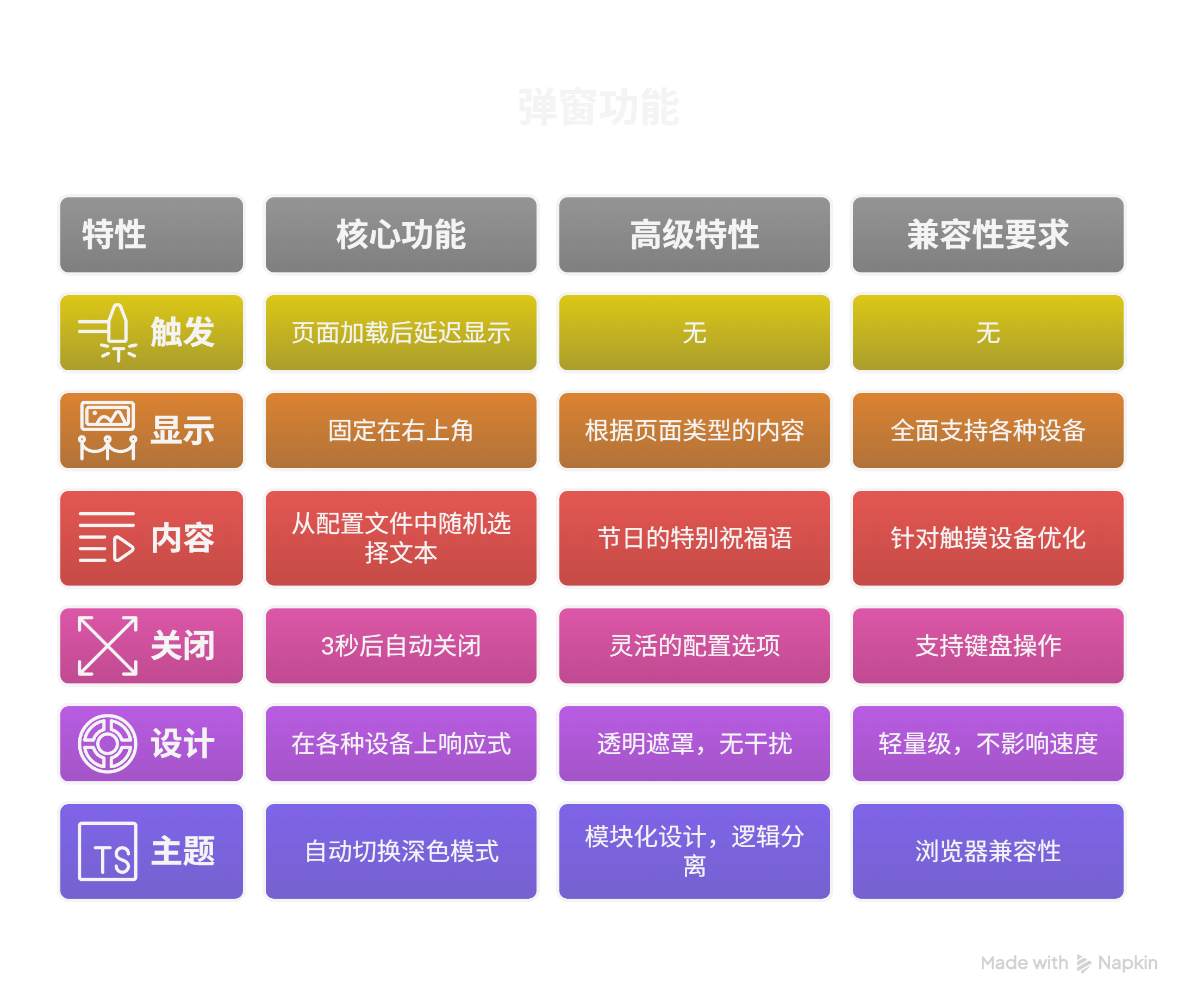
功能需求分析 在开始动手之前,我们先明确一下需要实现的功能特性:
🎯 核心功能
触发时机 :页面加载完成后延迟0.5秒显示弹窗,避免与页面加载动画冲突显示位置 :右上角固定位置,不覆盖主要内容内容来源 :从配置文件中的文本数组随机选择内容自动关闭 :3秒后自动消失,用户也可手动关闭响应式设计 :完美适配PC端、平板、手机等各种设备主题适配 :支持深色模式自动切换
🚀 高级特性
智能内容 :支持根据页面类型显示不同内容特殊日期 :支持节日等特殊日期显示专门的祝福语灵活配置 :丰富的配置选项,满足不同需求键盘操作 :支持ESC键快速关闭性能优化 :模块化设计,配置与逻辑分离无干扰设计 :透明遮罩,不影响用户正常浏览
📱 兼容性要求
浏览器兼容 :Chrome 60+、Firefox 60+、Safari 12+、Edge 79+设备适配 :桌面端、平板、手机全面支持交互友好 :触摸设备优化,键盘操作支持性能良好 :轻量级实现,不影响页面加载速度
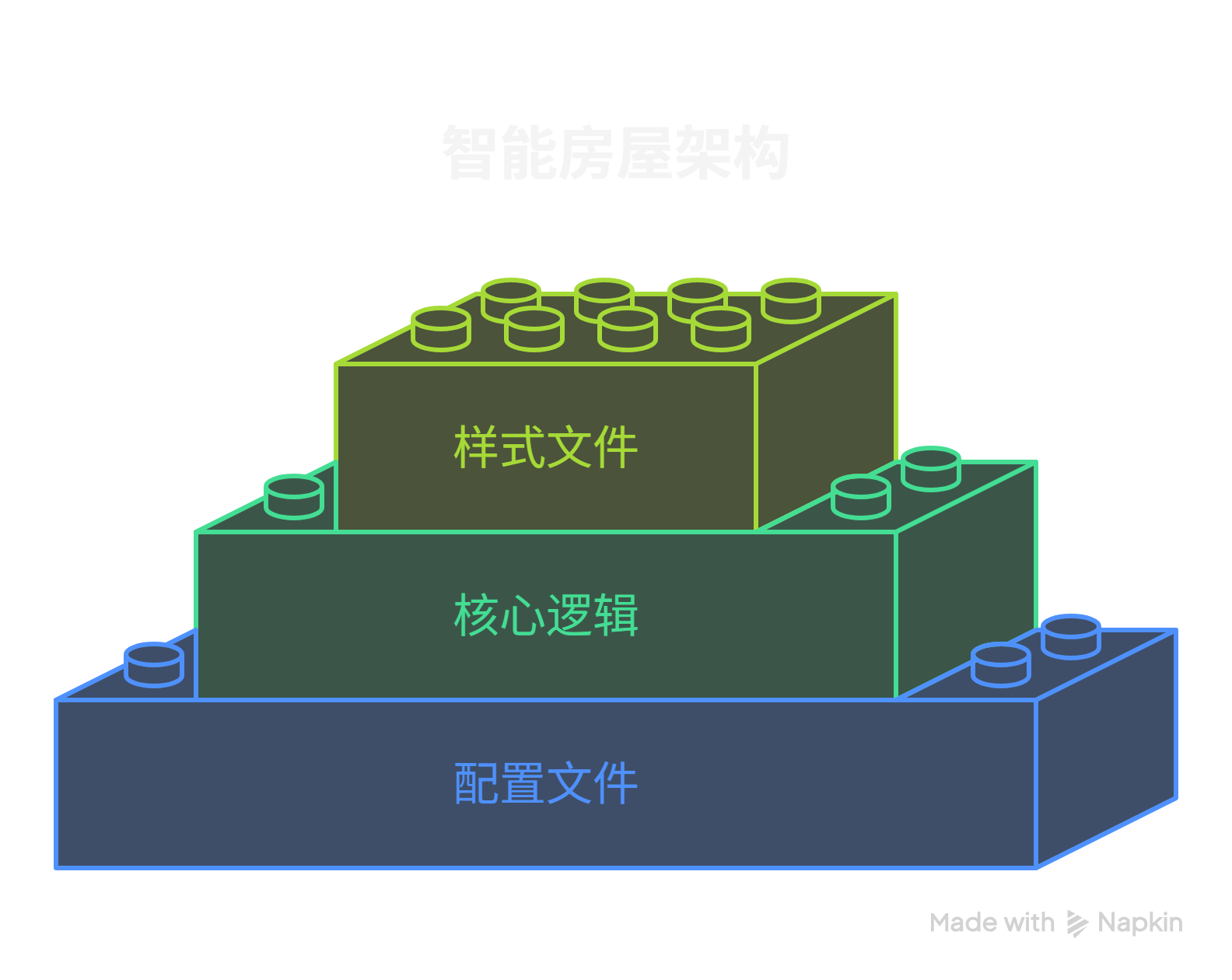
技术实现思路 🏗️ 整体架构设计 我们采用配置与逻辑分离 的设计模式,就像建造一栋智能房屋一样:
1 2 3 4 5 entrance-popup-config.js // 配置文件(遥控器,用户可自定义) ↓ entrance-popup.js // 核心逻辑文件(房屋的智能控制系统) ↓ entrance-popup.css // 样式文件(房屋的装修风格)
想象一下,配置文件就像是一个万能遥控器 ,用户可以通过它调节弹窗的各种”参数”:什么时候开启、显示什么内容、多久自动关闭等等。而核心逻辑文件则是房屋的智能控制系统 ,它读取遥控器的指令,然后控制各种设备(DOM元素、事件、动画)按照指令工作。样式文件就像装修风格 ,决定了弹窗的外观是现代简约风还是炫酷科技风。
这样的设计就像搭积木 一样,每个模块都有明确的职责:
可维护性强 :就像家电坏了只需要修对应的部件,修改配置不需要碰核心代码扩展性好 :就像房屋预留了扩展接口,可以轻松添加新功能而不影响现有系统用户友好 :就像使用遥控器一样简单,用户只需要修改配置文件就能实现个性化定制
这种架构的精妙之处在于职责分离 :配置文件负责”说什么”,逻辑文件负责”怎么做”,样式文件负责”怎么好看”。三者各司其职,却又完美协作。
🎨 视觉设计理念 弹窗的视觉设计就像精心调制的鸡尾酒 ,每一个元素都经过精心搭配:
渐变背景 :就像天空中的彩霞,使用CSS渐变创造丰富的视觉层次感,让弹窗不再单调毛玻璃效果 :如同苹果店橱窗的质感,blur效果增加现代科技感(已优化,不影响用户阅读主要内容)流畅动画 :宛如芭蕾舞者的优雅登场 ,CSS3动画配合JavaScript,创造自然的进入和退出效果,让每次出现都像一场精彩的演出响应式布局 :如同变形金刚 一般,使用Flexbox和媒体查询确保在手机、平板、电脑上都能完美变身,适应不同的”战场环境”
整个设计哲学就是“优雅而不突兀,醒目而不干扰” ,就像一位绅士的问候——足够引起注意,却不会打扰你正在进行的重要事情。
配置文件详解 📝 配置文件结构分析 首先我们来看配置文件entrance-popup-config.js的完整结构:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 window .EntrancePopupConfig = { texts : [ '欢迎来到我的博客!希望您在这里找到有价值的内容~' , '感谢您的访问!记得收藏本站以便下次再来哦~' , ], settings : { autoCloseTime : 3000 , showOnEveryPage : true , animationDelay : 500 , enableEscapeClose : true , enableOverlayClose : false , title : 'XBXyftx:' , }, pageSpecific : { home : ['首页专用文本' ], post : ['文章页专用文本' ], archive : ['归档页专用文本' ] }, seasonal : { 'spring-festival' : { dates : ['02-01' , '02-15' ], texts : ['春节快乐!' , '新年好!' ] } } };
🎯 配置文件设计原理 window.EntrancePopupConfig确保了配置可以被主逻辑文件访问。
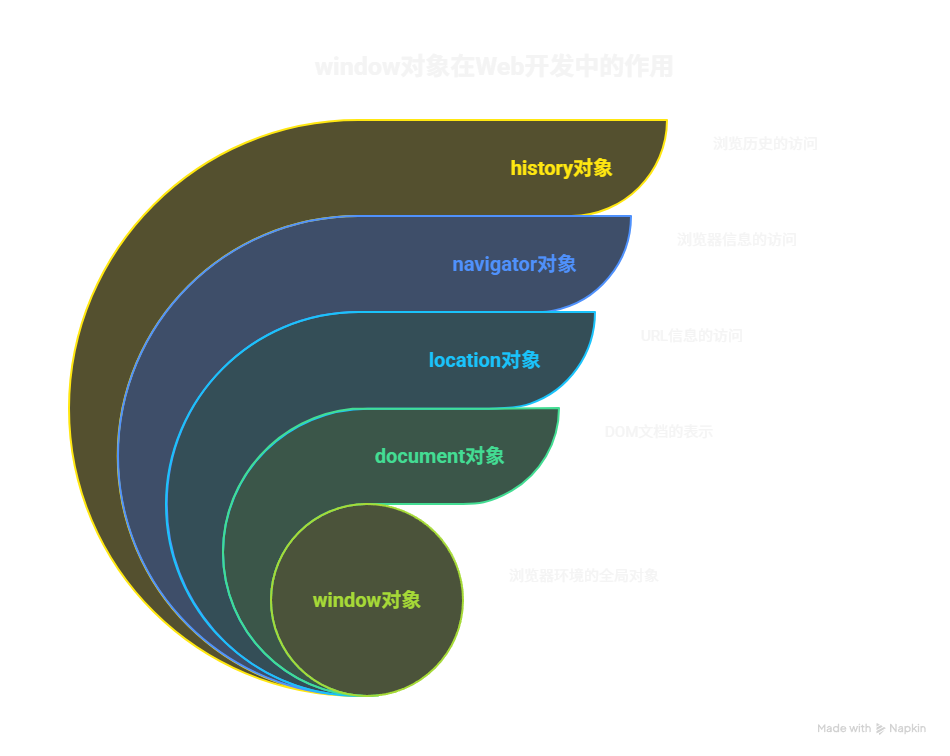
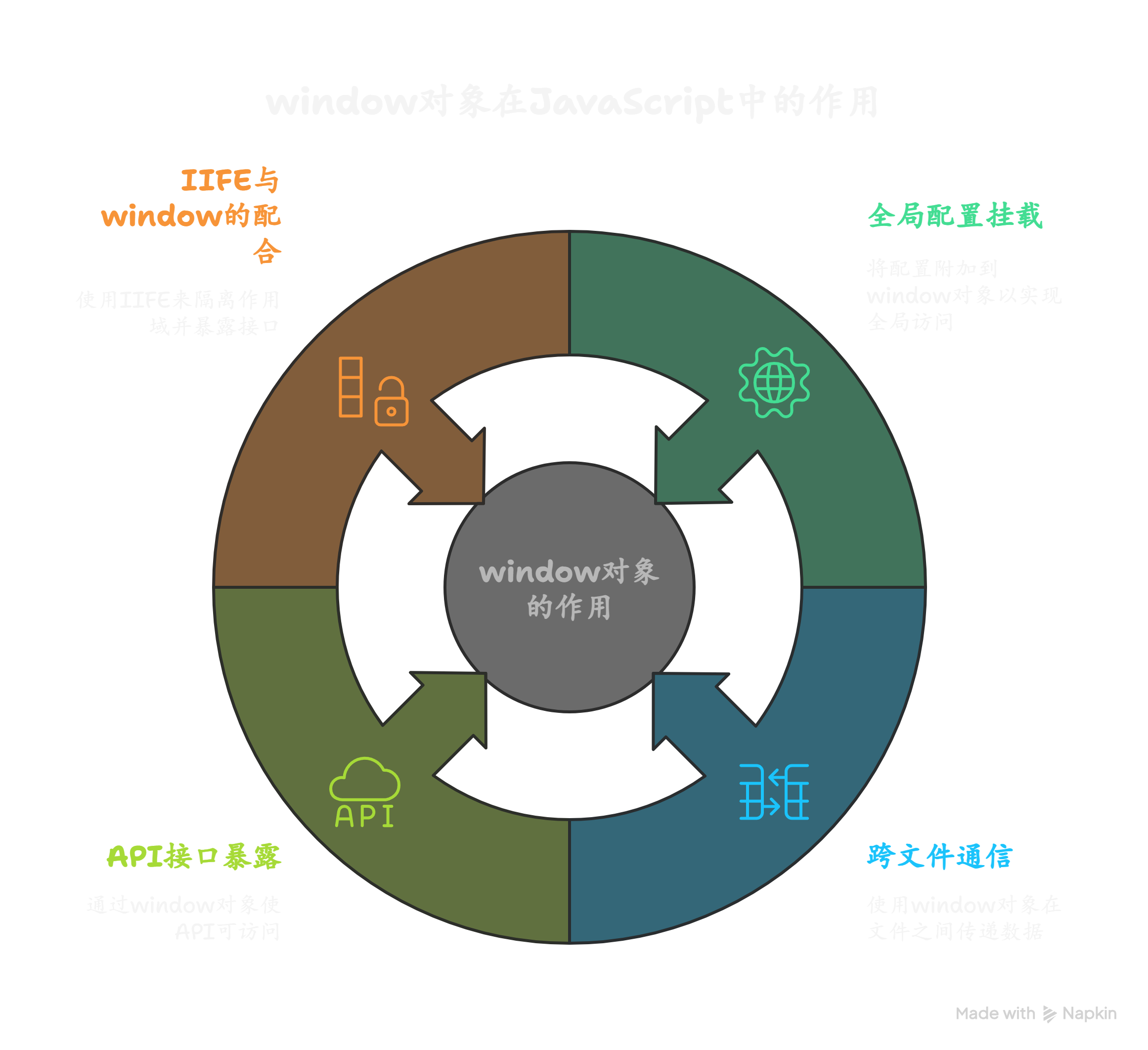
🌐 深入理解window对象 在详细解析配置应用之前,我们先来深入理解一下window对象在我们项目中的关键作用。
window对象是什么? window对象是浏览器环境中的全局对象 ,它代表浏览器窗口,是JavaScript在浏览器中的”根容器”。
1 2 3 4 5 6 7 8 9 10 11 12 window .console .log ('Hello' );console .log ('Hello' );window (浏览器窗口)├── document (DOM 文档) ├── location (URL 信息) ├── navigator (浏览器信息) ├── history (浏览历史) ├── localStorage (本地存储) └── 所有全局变量和函数
在我们项目中的作用
1. 全局配置挂载
1 2 3 4 5 window .EntrancePopupConfig = { texts : [...], settings : {...} };
为什么这样做?
1 2 3 4 5 6 7 8 9 10 11 var EntrancePopupConfig = { texts : [...] }; window .EntrancePopupConfig = { texts : [...] };
2. 跨文件通信桥梁
1 2 3 4 5 6 7 8 9 10 11 window .getEntrancePopupTexts = getTextsForCurrentPage;function waitForConfig (callback ) { if (window .getEntrancePopupTexts && window .getEntrancePopupSettings ) { callback (); } else { setTimeout (() => waitForConfig (callback), 100 ); } }
3. API接口暴露
1 2 3 4 5 6 7 8 9 10 window .EntrancePopup = { show : showPopup, hide : hidePopup, getConfig : getConfig, getTexts : getTexts }; window .EntrancePopup .show ();
IIFE与window的完美配合 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 (function ( 'use strict' ; var privateConfig = { version : '1.0.0' }; window .EntrancePopup = { show : function ( hide : function ( }; })();
这种设计模式的优势:
作用域隔离 :避免变量污染全局命名空间选择性暴露 :只暴露必要的接口,保护内部实现跨文件访问 :通过window实现模块间通信
🎪 文本配置深度解析 基础文本数组 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 texts : [ '欢迎来到我的博客!希望您在这里找到有价值的内容~' , '感谢您的访问!记得收藏本站以便下次再来哦~' , '这里有很多有趣的技术文章,快去探索吧!' , '博客更新中,敬请期待更多精彩内容!' , '愿您在这里度过愉快的阅读时光!' , '技术改变生活,代码创造未来!' , '每一次学习都是成长的开始!' , '在这里,我们一起分享知识与经验!' , '保持好奇心,持续学习,不断进步!' , '代码如诗,逻辑如画,享受编程的乐趣!' , '感谢您的到来,让我们一起学习成长!' , '鸿蒙生态星河璀璨,一起探索未来!' , '每一行代码都是创造力的体现!' , '学习路上,与君同行!' ],
设计考量 :
情感化表达 :每条文本都带有温暖的情感色彩,增加用户的归属感长度适中 :控制在15-30个字符,确保在移动端也能完整显示主题相关 :结合博客的技术属性,体现学习和分享的主题积极向上 :传递正能量,让用户感受到欢迎和鼓励
页面特定配置 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 pageSpecific : { home : [ '欢迎来到XBXyftx的博客!' , '这里记录着我的学习成长之路~' , '鸿蒙开发、技术分享,与您共同进步!' ], post : [ '感谢您阅读我的文章!' , '希望这篇文章对您有所帮助~' , '欢迎在评论区留下您的想法!' ], archive : [ '这里汇集了我的所有文章~' , '时间见证成长,文字记录足迹!' , '找找看有没有您感兴趣的内容吧!' ] }
应用逻辑 :
系统会通过getCurrentPageType()函数判断当前页面类型:
1 2 3 4 5 6 function getCurrentPageType ( if (window .location .pathname === '/' ) return 'home' ; if (window .location .pathname .includes ('/posts/' )) return 'post' ; if (window .location .pathname .includes ('/archives' )) return 'archive' ; return 'default' ; }
这样实现了智能内容推送 ,不同页面显示相应的欢迎词,提升用户体验的个性化程度。
节日特殊配置 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 seasonal : { 'spring-festival' : { dates : ['02-01' , '02-15' ], texts : [ '新春快乐!祝您在新的一年里技术更进一步!' , '恭贺新禧!愿您的代码bug越来越少!' , '龙年大吉!祝您学习工作顺利!' ] }, 'programmer-day' : { dates : ['10-24' ], texts : [ '程序员节快乐!致敬每一位辛勤的代码工作者!' , '今天是程序员的节日,为自己点个赞吧!' , 'Debug不易,且行且珍惜!程序员节快乐!' ] } }
时间判断逻辑 :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 function getCurrentDateString ( const now = new Date (); const month = String (now.getMonth () + 1 ).padStart (2 , '0' ); const day = String (now.getDate ()).padStart (2 , '0' ); return `${month} -${day} ` ; } function getTextsForCurrentPage ( const config = window .EntrancePopupConfig ; const currentDate = getCurrentDateString (); for (const [key, seasonal] of Object .entries (config.seasonal )) { if (seasonal.dates .includes (currentDate)) { return seasonal.texts ; } } }
这个设计的巧妙之处在于优先级机制 :节日文本 > 页面特定文本 > 默认文本,确保在特殊日期能给用户带来惊喜。
⚙️ 行为配置详解 1 2 3 4 5 6 7 8 settings : { autoCloseTime : 3000 , showOnEveryPage : true , animationDelay : 500 , enableEscapeClose : true , enableOverlayClose : false , title : 'XBXyftx:' , }
各配置项应用解析 1. autoCloseTime(自动关闭时间)
1 2 3 4 setTimeout (() => { hidePopup (); }, config.autoCloseTime );
3秒的设计考量:
太短(1-2秒):用户可能还没读完就消失了
太长(5秒以上):可能会干扰用户浏览
3秒:刚好够用户阅读完整内容,又不会造成干扰
2. animationDelay(动画延迟)
1 2 3 setTimeout (() => { showPopup (); }, config.animationDelay );
0.5秒延迟的作用:
避免与页面加载动画冲突
给用户一个缓冲时间适应页面内容
让弹窗的出现更加自然,不突兀
3. enableEscapeClose(ESC键关闭)
1 2 3 4 5 6 document .addEventListener ('keydown' , function (e ) { const config = getConfig (); if (config.enableEscapeClose && (e.key === 'Escape' || e.keyCode === 27 )) { hidePopup (); } });
这个功能提升了键盘用户的体验 ,特别是对于习惯用键盘操作的开发者用户群体。
4. enableOverlayClose(遮罩层点击关闭)
我们将这个选项设为false的原因:
1 2 3 4 .popup -overlay { background : transparent; }
由于我们的设计理念是”不干扰用户正常浏览”,所以遮罩层是透明的,这时候如果启用点击关闭,可能会导致用户在正常浏览时误触关闭弹窗。
核心JavaScript逻辑解析 🧠 IIFE模式与作用域隔离 整个功能被包装在一个立即调用函数表达式(IIFE) 中,就像给代码穿上了一件隐身斗篷 :
1 2 3 4 (function ( 'use strict' ; })();
想象一下,IIFE就像是哈利波特的隐身斗篷 ,把我们的代码包裹起来,让它们在自己的”私人空间”里安全地工作。
🔍 为什么使用IIFE?
作用域隔离 :就像私人保险箱 ,避免变量污染全局命名空间,你的变量不会和别人的撞车模块化 :如同乐高积木块 ,创建独立的功能模块,每个模块都有明确的边界安全性 :像银行金库 一样,防止外部代码意外修改内部变量,保护核心逻辑不被破坏兼容性 :如同外交免疫权 ,避免与其他脚本发生命名冲突,和谐共处
这种设计模式就像在繁忙的城市里建造一座私人别墅 ——既享受城市的便利(可以访问全局资源),又保持独立性(内部变量不被外界干扰)。外界只能通过你专门设置的”大门”(window对象上的接口)来访问你愿意分享的功能。
🔄 配置加载与等待机制 由于配置文件和主逻辑文件是分别加载的,我们需要一个等待机制:
1 2 3 4 5 6 7 8 function waitForConfig (callback ) { if (window .getEntrancePopupTexts && window .getEntrancePopupSettings ) { callback (); } else { setTimeout (() => waitForConfig (callback), 100 ); } }
工作原理解析 :
检查条件 :window.getEntrancePopupTexts 和 window.getEntrancePopupSettings 是否存在递归等待 :如果不存在,100毫秒后重新检查回调执行 :配置就绪后执行主逻辑
这种设计保证了加载顺序的健壮性 ,无论脚本以何种顺序加载都能正常工作。
🎯 智能文本选择算法 这个算法就像一个贴心的管家 ,根据不同的情况为客人(用户)准备最合适的问候语:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 function getTextsForCurrentPage ( const config = window .EntrancePopupConfig ; const currentDate = getCurrentDateString (); for (const [key, seasonal] of Object .entries (config.seasonal )) { if (seasonal.dates .includes (currentDate)) { return seasonal.texts ; } } const pageType = getCurrentPageType (); if (config.pageSpecific [pageType]) { return config.pageSpecific [pageType]; } return config.texts ; }
优先级设计就像酒店礼宾部的服务标准 :
节日文本 :就像VIP专属服务 ,特殊日期优先显示节日祝福,”今天是您的生日,当然要唱生日歌!”页面特定文本 :如同量身定制 ,根据页面类型个性化显示,”在图书馆就谈学习,在咖啡厅就聊生活”默认文本 :像标准礼貌用语 ,兜底方案确保总有合适的话说,”不知道说什么的时候,微笑总是对的”
这种设计的巧妙之处在于情境感知 ——系统会像一个善解人意的朋友,总是在合适的时间、合适的地点,说合适的话。春节时不会说”圣诞快乐”,在文章页不会说”欢迎来到首页”,这就是智能的体现。
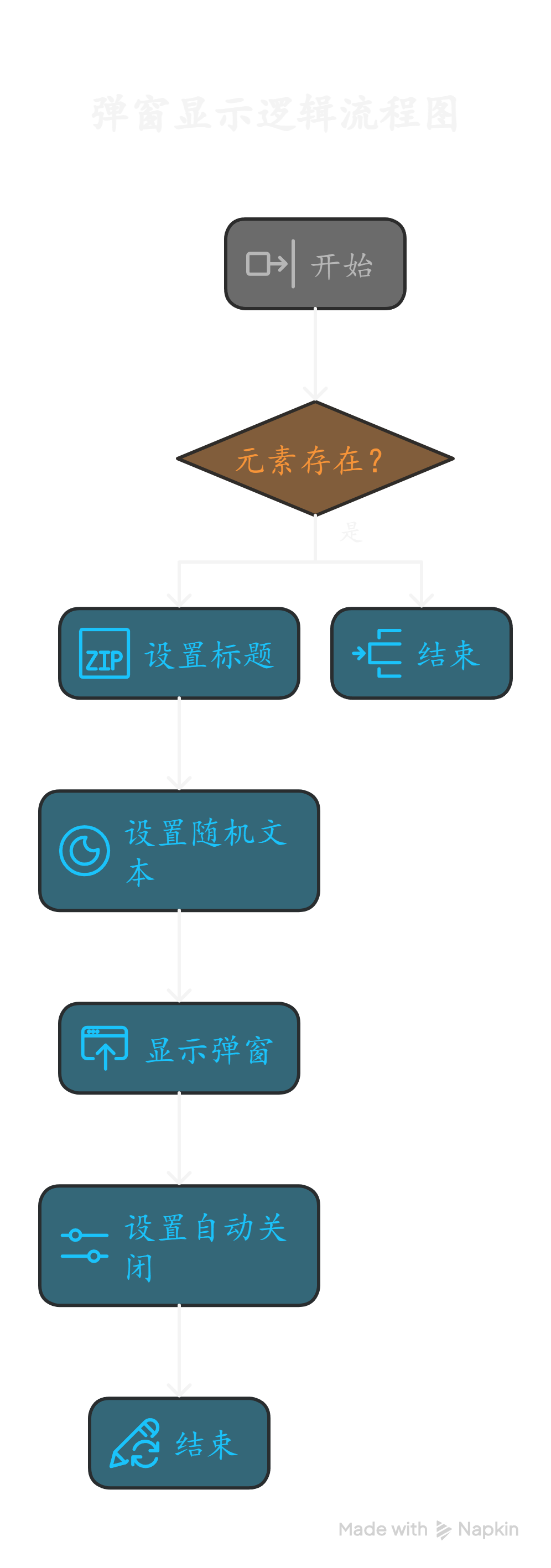
🎨 弹窗显示逻辑
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 function showPopup ( const popup = document .getElementById ('entrance-popup' ); const popupText = document .querySelector ('.popup-text' ); const popupTitle = document .querySelector ('.popup-title' ); const config = getConfig (); if (!popup || !popupText) return ; if (popupTitle) { popupTitle.textContent = config.title ; } popupText.textContent = getRandomText (); popup.classList .add ('show' ); setTimeout (() => { hidePopup (); }, config.autoCloseTime ); }
核心流程 :
元素获取 :通过querySelector获取DOM元素安全检查 :确保元素存在再进行操作内容设置 :动态设置标题和文本内容显示动画 :通过CSS类控制显示动画自动关闭 :使用定时器实现自动关闭
⚠️ 防御性编程 if (!popup || !popupText) return;,这是防御性编程的体现。即使DOM元素不存在,函数也不会报错,而是优雅地退出。
🎲 随机文本算法 1 2 3 4 5 function getRandomText ( const texts = getTexts (); const randomIndex = Math .floor (Math .random () * texts.length ); return texts[randomIndex]; }
这个看似简单的函数就像一个公正的抽奖箱 ,每次都能给用户带来小惊喜:
想象一下,我们有一个装满彩色小球的透明箱子,每个小球上都写着一句欢迎词。这个函数就像:
Math.random():就像闭眼转圈圈 ,生成0-1之间的随机数,保证每次都是纯粹的随机乘以数组长度:就像调整手的范围 ,确保能摸到箱子里的每一个角落(0到length-1的浮点数)
Math.floor():就像最终抓住那个球 ,向下取整得到确切的位置,拿出对应的那句话
这种真随机选择 的魅力在于,即使是同一个用户多次访问,也总能收到不同的惊喜,就像每次拆盲盒都有新发现一样。这种小小的随机性,往往能给用户带来意想不到的愉悦感——“咦,这次的欢迎词和上次不一样呢!”
🎪 事件绑定与交互处理 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 function bindCloseEvent ( const closeBtn = document .querySelector ('.popup-close' ); const overlay = document .querySelector ('.popup-overlay' ); const config = getConfig (); if (closeBtn) { closeBtn.addEventListener ('click' , function (e ) { e.preventDefault (); e.stopPropagation (); hidePopup (); }); } if (overlay && config.enableOverlayClose ) { overlay.addEventListener ('click' , function (e ) { if (e.target === overlay) { hidePopup (); } }); } }
事件处理要点 :
防止冒泡 :e.stopPropagation()阻止事件向上冒泡阻止默认行为 :e.preventDefault()阻止默认行为精确判断 :e.target === overlay确保只有点击遮罩层本身才触发关闭配置控制 :根据配置项决定是否启用某些交互
⌨️ 键盘交互处理 1 2 3 4 5 6 7 8 9 function handleKeyboardEvents ( document .addEventListener ('keydown' , function (e ) { const config = getConfig (); if (config.enableEscapeClose && (e.key === 'Escape' || e.keyCode === 27 )) { hidePopup (); } }); }
兼容性考虑 :
使用e.key === 'Escape'(现代浏览器)
同时支持e.keyCode === 27(旧版浏览器)
通过配置控制是否启用ESC键关闭
🚀 初始化流程控制 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 function initPopup ( if (document .readyState === 'loading' ) { document .addEventListener ('DOMContentLoaded' , function ( setTimeout (initPopup, 100 ); }); return ; } if (!shouldShowPopup ()) { return ; } bindCloseEvent (); const config = getConfig (); setTimeout (() => { showPopup (); }, config.animationDelay ); }
初始化时序 :
DOM就绪检查 :确保DOM完全加载显示条件判断 :根据配置决定是否显示事件绑定 :设置所有交互事件延迟显示 :根据配置延迟显示弹窗
这个流程确保了弹窗在合适的时机以正确的方式显示。
🔄 PJAX兼容性处理 1 2 3 4 5 6 7 8 function handlePageNavigation ( if (window .pjax ) { document .addEventListener ('pjax:complete' , function ( setTimeout (initPopup, 100 ); }); } }
PJAX支持 :
现代博客系统经常使用PJAX(pushState + AJAX)实现无刷新页面切换。我们的弹窗系统完美支持这种场景,在每次页面切换完成后重新初始化弹窗。
🌐 全局API暴露 1 2 3 4 5 6 7 window .EntrancePopup = { show : showPopup, hide : hidePopup, getConfig : getConfig, getTexts : getTexts };
API设计理念 :
最小暴露原则 :只暴露必要的接口功能完整性 :提供显示、隐藏、获取配置等基本功能扩展性 :预留接口供高级用户自定义使用
用户可以通过这些API实现高级功能:
1 2 3 4 5 6 7 8 9 10 window .EntrancePopup .show ();const config = window .EntrancePopup .getConfig ();if (某些条件) { window .EntrancePopup .show (); }
CSS样式设计深度解析 🎨 响应式布局设计 CSS部分是实现视觉效果的关键,我们来详细分析核心样式:
1 2 3 4 5 6 7 8 9 10 11 12 .entrance-popup { position : fixed; top : 0 ; left : 0 ; right : 0 ; bottom : 0 ; z-index : 10001 ; opacity : 0 ; visibility : hidden; transition : opacity 0.3s ease, visibility 0.3s ease; pointer-events : none; }
布局策略解析 :
全屏覆盖 :position: fixed配合四个方向的0值实现全屏覆盖层级控制 :z-index: 10001确保弹窗显示在最上层初始状态 :opacity: 0和visibility: hidden实现初始隐藏平滑过渡 :transition实现淡入淡出效果事件穿透 :pointer-events: none避免遮挡用户操作
🌈 弹窗主体样式 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 .popup-content { position : absolute; top : 20px ; right : 20px ; max-width : 320px ; min-width : 280px ; background : linear-gradient (135deg , #667eea 0% , #764ba2 100% ); border-radius : 12px ; box-shadow : 0 15px 40px rgba (0 , 0 , 0 , 0.4 ); overflow : hidden; transform : translateY (-20px ); transition : transform 0.3s ease; border : 1px solid rgba (255 , 255 , 255 , 0.3 ); z-index : 10000 ; }
设计要点 :
定位策略 :右上角定位(top: 20px; right: 20px)尺寸控制 :max-width和min-width确保内容适配视觉效果 :渐变背景、圆角、阴影创造现代感动画准备 :transform: translateY(-20px)为入场动画做准备边框细节 :半透明边框增加层次感
📱 移动端适配 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 @media (max-width : 768px ) { .popup-content { top : 10px ; right : 10px ; left : 10px ; max-width : none; min-width : auto; } .popup-text { font-size : 13px ; } .popup-header { padding : 10px 12px ; } .popup-body { padding : 12px ; } }
移动端优化策略 :
布局调整 :在移动端变为全宽布局(left: 10px)字体缩放 :适当减小字体大小保证可读性间距优化 :减少padding提高空间利用率触摸友好 :保持足够的触摸区域
🌙 暗色模式适配 1 2 3 4 5 6 7 8 9 10 [data-theme="dark" ] .popup-content { background : linear-gradient (135deg , #2d3748 0% , #4a5568 100% ); border-color : rgba (255 , 255 , 255 , 0.1 ); } [data-theme="dark" ] .popup-header { background : rgba (255 , 255 , 255 , 0.05 ); border-bottom-color : rgba (255 , 255 , 255 , 0.05 ); }
主题切换考虑 :
根据data-theme属性自动切换颜色
保持设计一致性,只调整颜色不改变布局
确保在不同主题下都有良好的对比度
✨ 动画效果实现 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 @keyframes slideInFromTop { from { transform : translateY (-30px ); opacity : 0 ; } to { transform : translateY (0 ); opacity : 1 ; } } .entrance-popup .show .popup-content { animation : slideInFromTop 0.4s ease-out; }
这个动画就像一片羽毛从天空优雅飘落 ,每一帧都经过精心设计:
动画设计思路——向大自然学习 :
自然运动 :从上方滑入模拟雨滴落下 的重力效果,符合人们对物理世界的直觉认知缓动函数 :ease-out就像刹车时的减速 ,创造自然的减速效果,避免生硬的突然停止时长控制 :0.4秒就像眨眼的时间 ——既不会太快让人措手不及,也不会太慢让人等得着急组合效果 :位移和透明度同时变化,就像晨雾中的山峰 逐渐显现,既有位置的变化,又有清晰度的提升
这种动画的精妙之处在于模拟真实世界的物理规律 。在现实中,很少有东西会突然”啪”地一下出现,它们总是有一个从无到有、从模糊到清晰 的过程。我们的弹窗动画正是捕捉了这种自然的美感,让数字界面拥有了物理世界的温度。
完整实现步骤 第一步:创建HTML结构 在Butterfly主题的布局文件中添加弹窗HTML结构:
1 2 3 4 5 6 7 8 9 10 // themes/butterfly/layout/includes/layout.pug //- 入场弹窗 #entrance-popup.entrance-popup .popup-content .popup-header span.popup-title 温馨提示 span.popup-close × .popup-body .popup-text .popup-overlay
第二步:引入样式文件 在主题的head部分引入CSS文件:
1 2 3 // themes/butterfly/layout/includes/head.pug //- 入场弹窗样式 link(rel='stylesheet', href=url_for('/css/entrance-popup.css'))
第三步:引入脚本文件 在主题的JavaScript加载部分引入脚本:
1 2 3 4 // themes/butterfly/layout/includes/additional-js.pug // 入场弹窗功能 script(src=url_for('/js/entrance-popup-config.js')) script(src=url_for('/js/entrance-popup.js'))
第四步:创建文件 分别创建以下文件:
themes/butterfly/source/css/entrance-popup.css - 样式文件themes/butterfly/source/js/entrance-popup-config.js - 配置文件themes/butterfly/source/js/entrance-popup.js - 逻辑文件
第五步:个性化配置 根据需要修改配置文件中的内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 texts : [ '您的个性化欢迎词1' , '您的个性化欢迎词2' , ], settings : { autoCloseTime : 4000 , title : '您的博客名:' , }
高级定制技巧 🎯 条件显示控制 如果您希望只在特定条件下显示弹窗,可以修改配置文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 function shouldShowPopup ( const config = getConfig (); if (window .location .pathname !== '/' ) { return false ; } const today = new Date ().toDateString (); const lastShown = localStorage .getItem ('popup-last-shown' ); if (lastShown === today) { return false ; } localStorage .setItem ('popup-last-shown' , today); return config.showOnEveryPage ; }
🎨 样式自定义 修改CSS文件可以实现不同的视觉效果:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 .popup-content { background : #ffffff ; color : #333333 ; box-shadow : 0 4px 20px rgba (0 , 0 , 0 , 0.15 ); } .popup-content { border-radius : 50% ; width : 200px ; height : 200px ; display : flex; align-items : center; justify-content : center; }
🎪 添加更多动画 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 @keyframes rotateIn { from { transform : rotate (-180deg ) scale (0.5 ); opacity : 0 ; } to { transform : rotate (0deg ) scale (1 ); opacity : 1 ; } } .entrance-popup .show .popup-content { animation : rotateIn 0.6s ease-out; }
总结 通过这篇文章,我们完整地实现了一个功能丰富、体验优雅的入场弹窗系统。这个系统的特点包括:
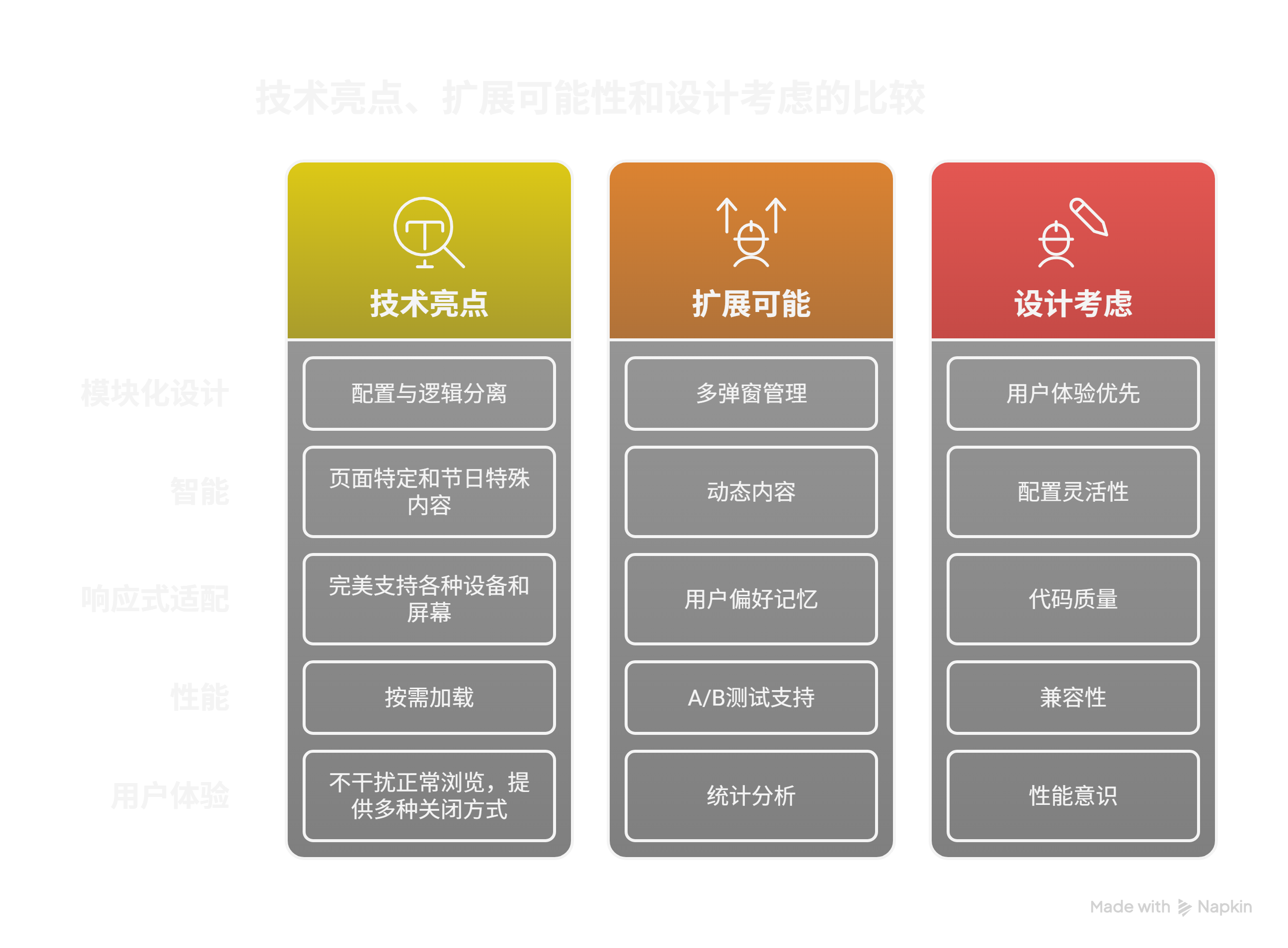
✨ 技术亮点
模块化设计 :配置与逻辑分离,便于维护和扩展智能内容推送 :支持页面特定和节日特殊内容响应式适配 :完美支持各种设备和屏幕尺寸性能优化 :按需加载,不影响页面加载速度用户体验友好 :不干扰正常浏览,提供多种关闭方式
🚀 扩展可能 这个弹窗系统还有很多扩展的可能性:
多弹窗管理 :支持队列显示多个弹窗动态内容 :从API获取实时内容用户偏好记忆 :记住用户的关闭偏好A/B测试支持 :支持不同版本的效果测试统计分析 :记录弹窗的显示和交互数据
💡 设计思考 在实现这个功能的过程中,我们始终坚持几个设计原则:
用户体验优先 :不干扰用户的正常浏览体验配置灵活性 :提供丰富的配置选项满足不同需求代码质量 :使用现代JavaScript特性,保持代码简洁优雅兼容性考虑 :支持多种浏览器和设备性能意识 :避免不必要的资源消耗
🎉 实现完成!
希望这篇教程对您有所帮助!如果您在实现过程中遇到任何问题,或者有更好的改进建议,欢迎在评论区留言讨论。
写在最后 在这个数字化的时代,每一个细节都承载着情感的温度。一个小小的入场弹窗,看似只是技术的实现,实际上是博主与访客之间的第一次握手 ,是数字世界里的人情味 。
当访客打开您的博客时,那句温暖的问候就像深夜里的一盏明灯 ,不仅照亮了页面,更照亮了人心。也许某天,一位疲惫的程序员在加班后偶然访问您的博客,看到”代码如诗,逻辑如画,享受编程的乐趣!”这样的话语,会心一笑,重新找回对编程的热爱。
技术的本质是服务于人,而人与人之间的连接,往往就从这样一个小小的弹窗开始。代码有温度,因为写代码的人有温度 。
愿您的博客不仅是技术的殿堂,更是情感的港湾。让我们一起用代码书写温暖,用技术传递美好,把这个世界变得更加精彩! ✨🚀
“每一行代码都是创造力的体现,每一次点击都是心灵的触碰。在这个快节奏的世界里,感谢您愿意停下来,为访客准备这样一份小小的温暖。”